Need training at your office? Request a quote for custom training.
Adobe FrameMaker: Adding Icons in Front of Text
by Barb Binder, Adobe Certified Instructor on FrameMaker
Updated: Jan 21, 2021
In an earlier post, I showed how to assign a graphic to a paragraph style (see Adobe FrameMaker: More on Reference Pages). It’s a great solution when you want an image to appear above or below a given paragraph. However, two students in yesterday’s Advanced Adobe FrameMaker class wanted to take it a little further. They both wanted to add an alert icon to the left of a paragraph. Depending on the exact positioning required, there are two different solutions to this dilemma: use an anchored frame or place the image into the first cell of a 2-column table. In this post, I am going to show you how to use a table to control the display.
Note: The steps below assume that you have already added an image to the reference page. If you aren’t sure how, see Adobe FrameMaker: More on Reference Pages for step-by-step instructions.
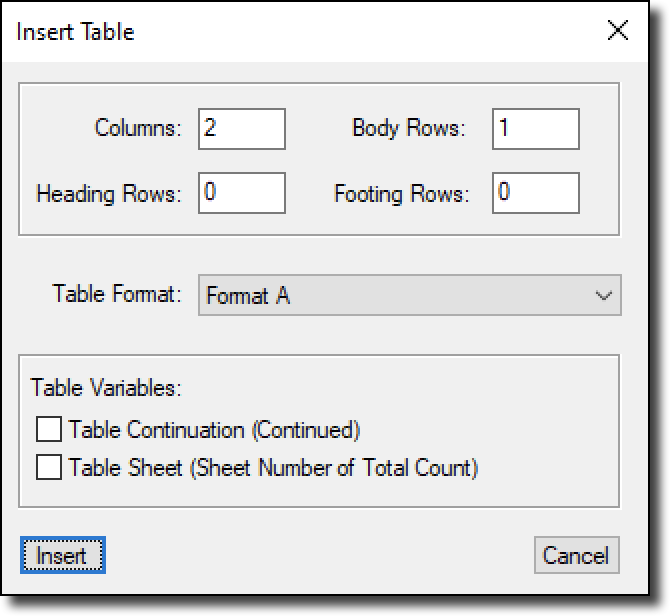
- Select Table > Insert Table to add a 2-column, 1-row table to your document.

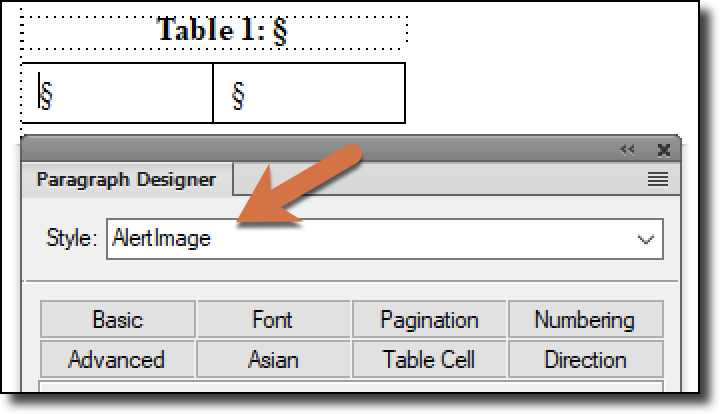
- Create a new paragraph style for the text in the first cell. I called mine AlertImage.

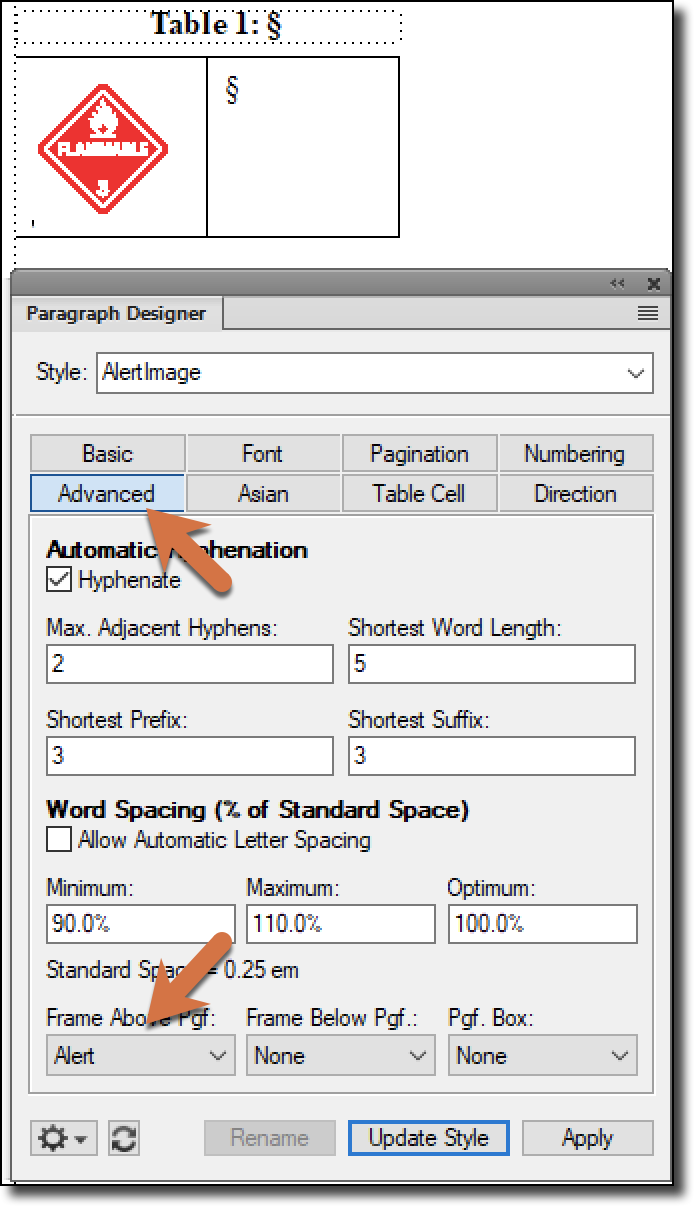
- Reduce both the type size and line spacing to 2 pts, and assign a reference page image to the tag in Paragraph Designer > Advanced > Frame Above Pfg. Click Update Style. (See note and link above, if you don’t know how to add an image to the reference page.)

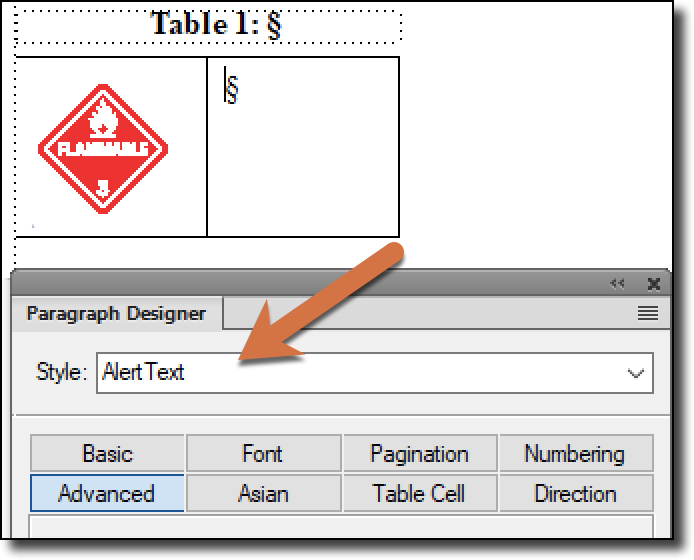
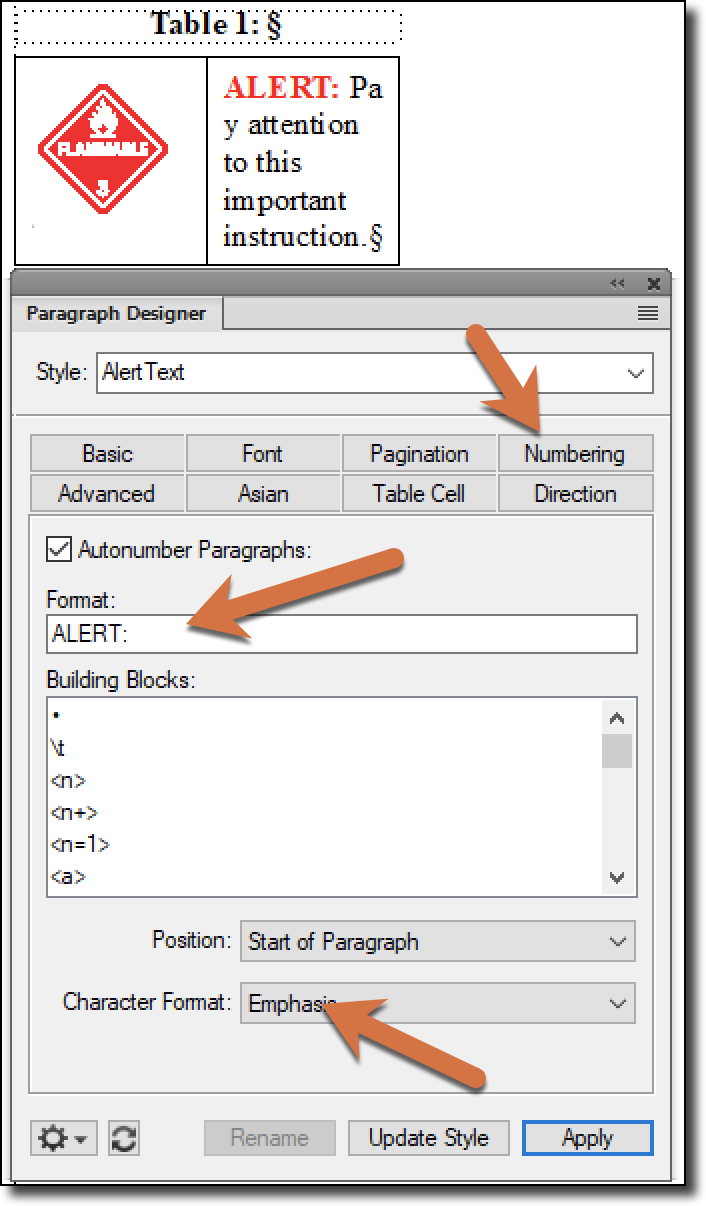
- Create a new paragraph style for the text in the second cell. I called mine AlertText.

- In addition to selecting your family, size, spacing, etc., consider adding the word ALERT via Paragraph Designer > Numbering properties. In my example, I’m using the Emphasis character style to make the word both red and bold.

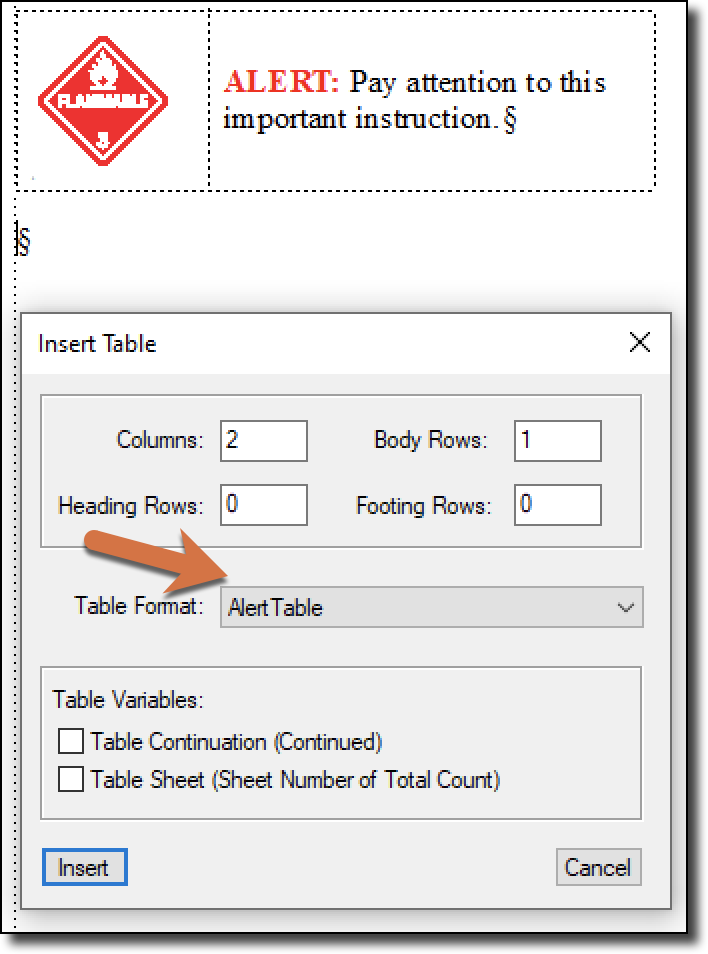
- Finally, create a new Table Format in the Table Designer. I called mine AlertTable. Adjust the column widths, and use Table Designer’s Basic, Ruling & Shading properties to format the table as desired. Update Style.

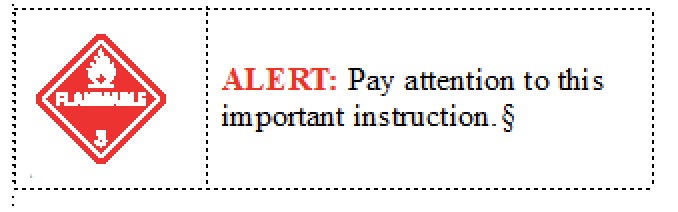
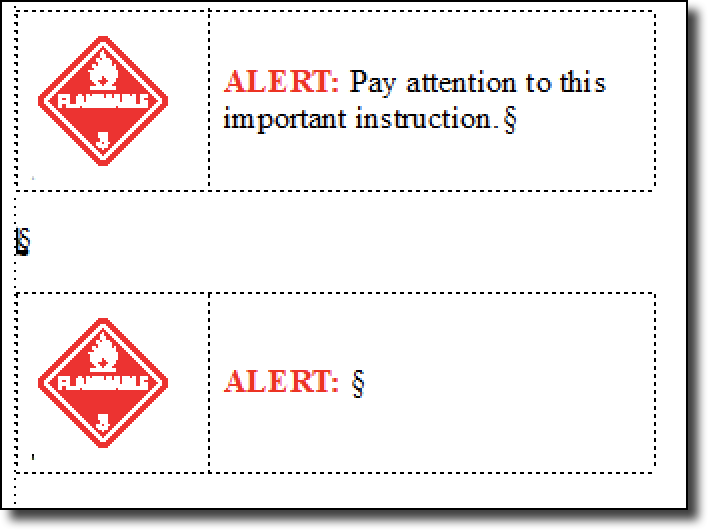
In the future, when you want to add another alert, just insert another table. Pick AlertTable from the Table Format list, and click Insert. FrameMaker handles the formatting and assigns the paragraph styles for you.

All you need to do is add the text to the second column.

It’s that easy!
Looking for more information on using reference pages in FrameMaker?