Need training at your office? Request a quote for custom training.
Adobe Illustrator: Understanding the New Live Shape Controls
by Barb Binder, Adobe Certified Instructor on Illustrator
The new live shape behaviors are cool (say some) and awful (say others). You can turn them off of the ellipses and polygons, and if that’s why you are here, skip down the to last line of this post. But first, let’s see how they work.
Rectangles/Rounded Rectangles
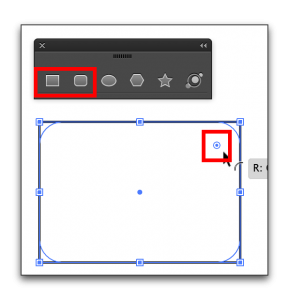
In the current version of Illustrator, these two drawing tools do exactly the same thing. You can round the right angle corners of a rectangle and change the rounded corners of a rounded rectangle into right angles. It all happens with the bullseye icon:
- Draw a rectangle or rounded-corner rectangle.
- Use the Selection tool to drag the bullseye in towards the center to round the corners, or towards a corner to reduce/remove rounding.

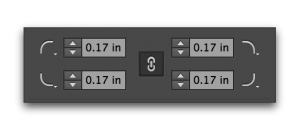
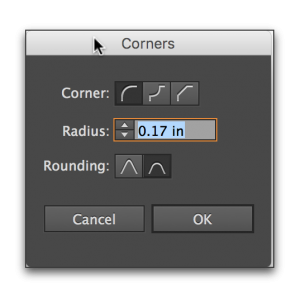
- Alternatively, double click a bullseye with the Selection tool to open the Transform panel, which has options for controlling all corners or individual corners numerically, and to change the corner shape.

- Or double click a bullseye with the Direct Selection tool to change an individual corner.

- If you don’t want to see the bullseyes, select View > Hide Corner Widget. Conversely, if you do see them, select View > Show Corner Widget.
Ellipses
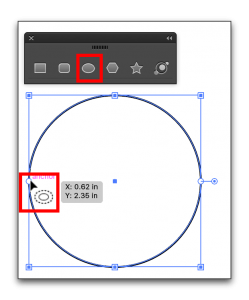
- Draw an ellipse.
- The top, bottom and corner handles work the same as they did in all the previous versions.
- When you hover over a left or right handle, you will see the “fried egg” icon, which indicates that when you resize with the side handles, the center is pinned and the ellipse resizes proportionately on all sides.

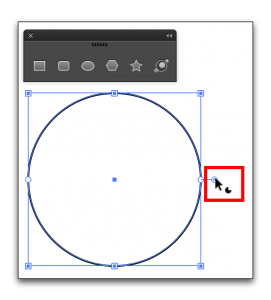
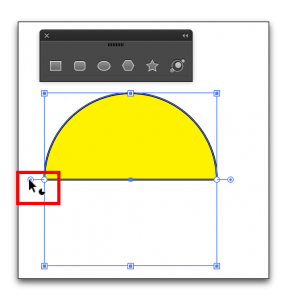
- When you hover over the round handle hanging out the side, you will see the pie icon.

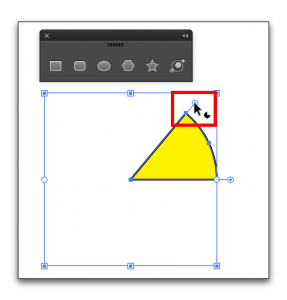
- Drag the handle clockwise or counter-clockwise to reshape the ellipse into a pie with a wedge missing, or just wedge of pie.


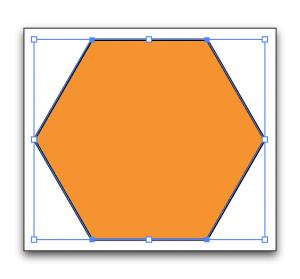
Polygons
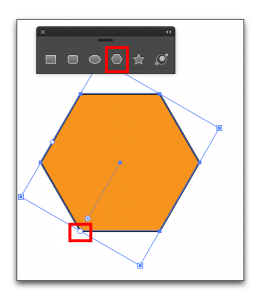
- Draw a polygon.
- Locate the little white circle, which while not displaying a “fried egg” icon (see Ellipse, above), works the same way. When you resize the polygon, the middle is pinned and the polygon resizes proportionately on all sides. The bullseye is located very close to the white circle, and works just like the bullseye for rectangles: drag the bullseye in towards the center to round the corners, or towards a corner to reduce/remove rounding.

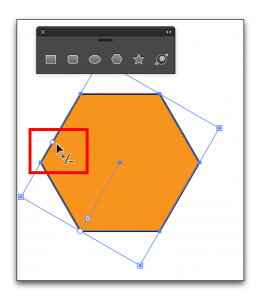
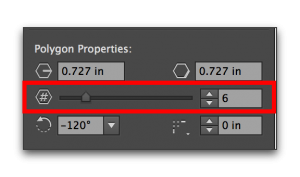
- My favorite is the little white square, found on one of the sides. When you hover over it, a +/- icon appears and dragging it along the side adds or subtracts sides. It’s a little clumsy (or I’m a little clumsy), so it’s worth noting that you can now also type in the number of sides in the Transform panel.


So as it turns out, I fall in the camp of mostly liking the new controls. The only one I’m struggling with is the polygon and the problem may well be the user. If you find yourself struggling and wishing for the old behaviors, just select the live shape and choose Object > Shape > Expand Shape.











Thank you!
I couldn’t figure out the “egg” icon on the ellipse.
Great, easy tutorial.
For the polygon little white square I found moving it along the side of the bounding box works best.
Best,
LM
The most useful tip:
“View > Hide Corner Widget”
Thank you!