Need training at your office? Request a quote for custom training.
Adobe Photoshop CS6: New & Improved Vector Options
by Barb Binder, Adobe Certified Instructor on Photoshop
I don’t know about you, but I love the reorganization of the vector options in Adobe Photoshop CS6. I’m finding myself using vectors where I would have been using pixels in CS5 and earlier.
What’s making me so happy? The first reason is very minor: there are now two ways to add vector shapes to an image. In either case, you start by picking a shape tool. We still have the traditional press and drag to draw a shape, but now we can just click (à la Illustrator and InDesign) to access a dialog box and specify a specific size. When I need a precise size, this is awesome.
The second reason is the major reorganization of the options bar. The first options bar (shown below in light gray) is from CS5, the one underneath (shown below in dark gray) is the one from CS6. Despite how it might appear at first glance, no functionality was lost, but quite a bit of vector goodness was added. Continue reading for a left to right comparison.
![]()
![]()
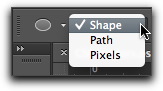
- When you select a vector shape tool, the first decision you have to make is if you want to add it to a shape layer, a path or as pixels. As I trainer, I had a devil of a time directing students to the proper button on an options bar chock full of little square icons. Now, the choices are displayed as a menu…with words! Now I can just say, “Choose Shape from the first menu on the Options bar.”

- The next two options (shown below) give direct access to Fill and Stroke types. They are immediately recognizable to any Illustrator or InDesign user. Even better, when you click the Fill or Stroke button, the first option is No Color. I can hear you now… “Wait! You mean if I want a shape with a stroke and no fill, I don’t have to mess with Layer styles and Fill Opacity? I can just click one button?” Yes! That’s exactly what I mean.

- The next two choices (shown above) give instant access to stroke weight and style. Yes, style! Solid or dashed, you have now have options. And again, no layer styles to adjust the stroke weight.
- Width and height values are newcomers to the options bar. Great when you need a specific size shape and you forgot to click and enter the values when you were adding it.

- The next three buttons are the pathfinder commands (now grouped into a vertical menu and not spread horizontally across the bar), and two more newcomers: alignment and stacking order. Stacking order impacts the pathfinder commands in the previous menu (no more cutting and pasting to change the order!) and alignment offers both align to selection and align to canvas.

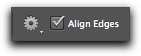
- Finally, we have a gear button to set shape properties (it used to be the tiny little triangle next to the sea star shape), and an align edges button which is important for those of you working in pixels with a web intent.

All and all, the new design is so much easier to understand and I can’t wait to show it off in my next Advanced Adobe Photoshop CS6 class. Join me?





So I was wondering how to make shapes on a path. I can text on a path but I cant make shapes on a path. Maybe there is a way that I am unaware of, that you could remind me?
Hey John: You are trying to distribute vector shapes along a vector path? That’s Illustrator. See the grapes exercise on pages 313–317 in your Adobe Illustrator CS6 Classroom in a Book workbook.
~Barb